
GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
the masonry was suitably tied in accordance with an engineer's design. In order for a return wall to provide sufficient buttressing to the flank wall, without providing additional ties, the expansion joint should be located at least 550mm from the internal corner (see Diagram 3).

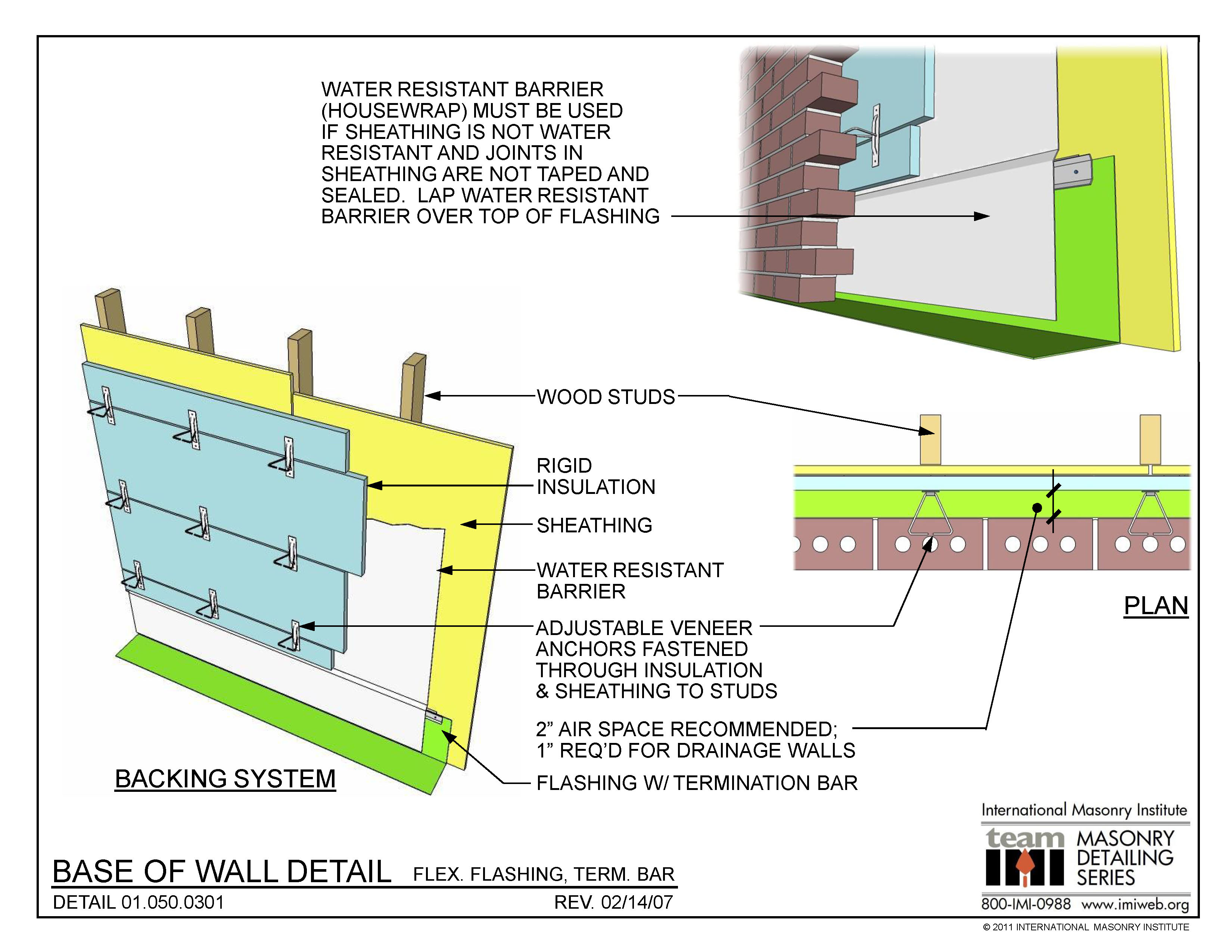
01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
Masonry Layout with Flexbox in CSS (Example) Simple example of creating a masonry layout with Flexbox Wesley (ByteGrad) · Nov 10, 2021 · 2 min read You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

Masonry Detailing Series List International Masonry Institute
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

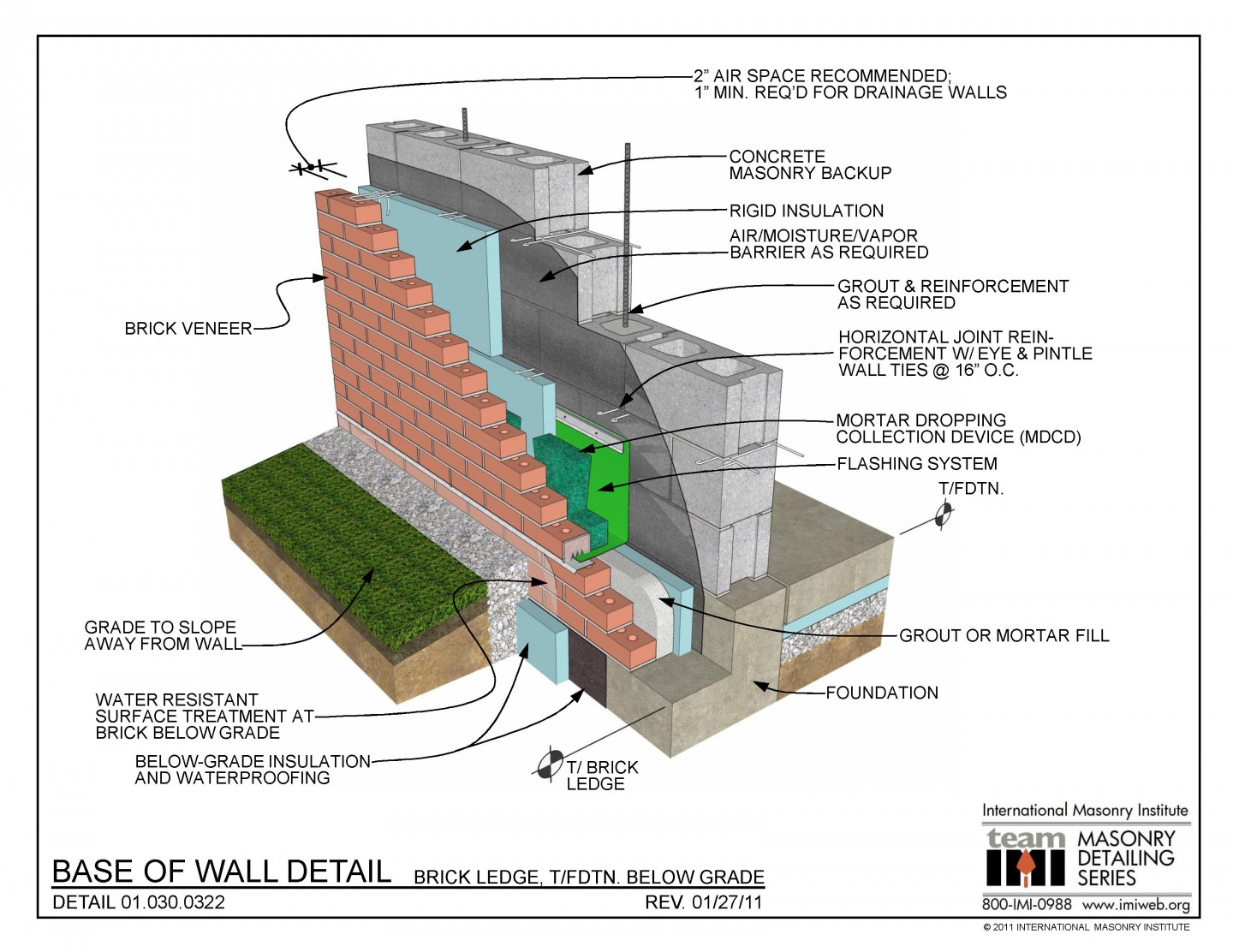
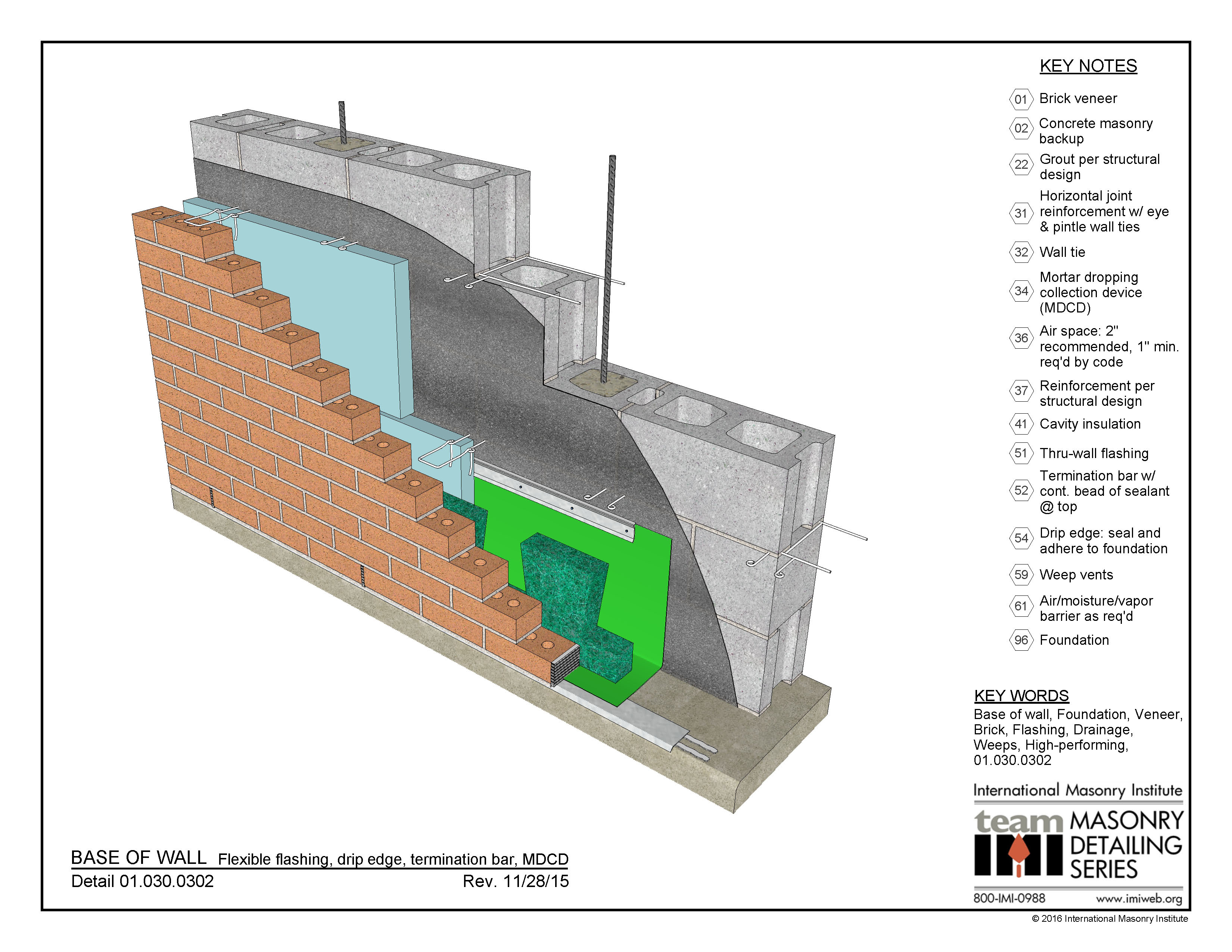
01.030.0302 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar, MDCD International
Movement in historic church bell towers or in the timber bell frames and their foundation beams can make bell ringing difficult. Structural engineer Andrew Dutton outlines the assessment of bell frames and bell towers in historic churches and considers a range of issues including the nature and potential implications of common bell frame alterations such as the insertion of concrete ring beams.

01.050.0301 Base of Wall Detail Flex. Flashing, Term. Bar International Masonry Institute
Masonry Dynamic Column Flexbox (CSS Only) The trick here is using "flex flow: column wrap;" and a fixed height so that the content will wrap to the new column. I've set the heights for each element to make sure the bottom is flush, so the next element will wrap to a new column whenever it cannot fit. This masonry layout is best. Read More

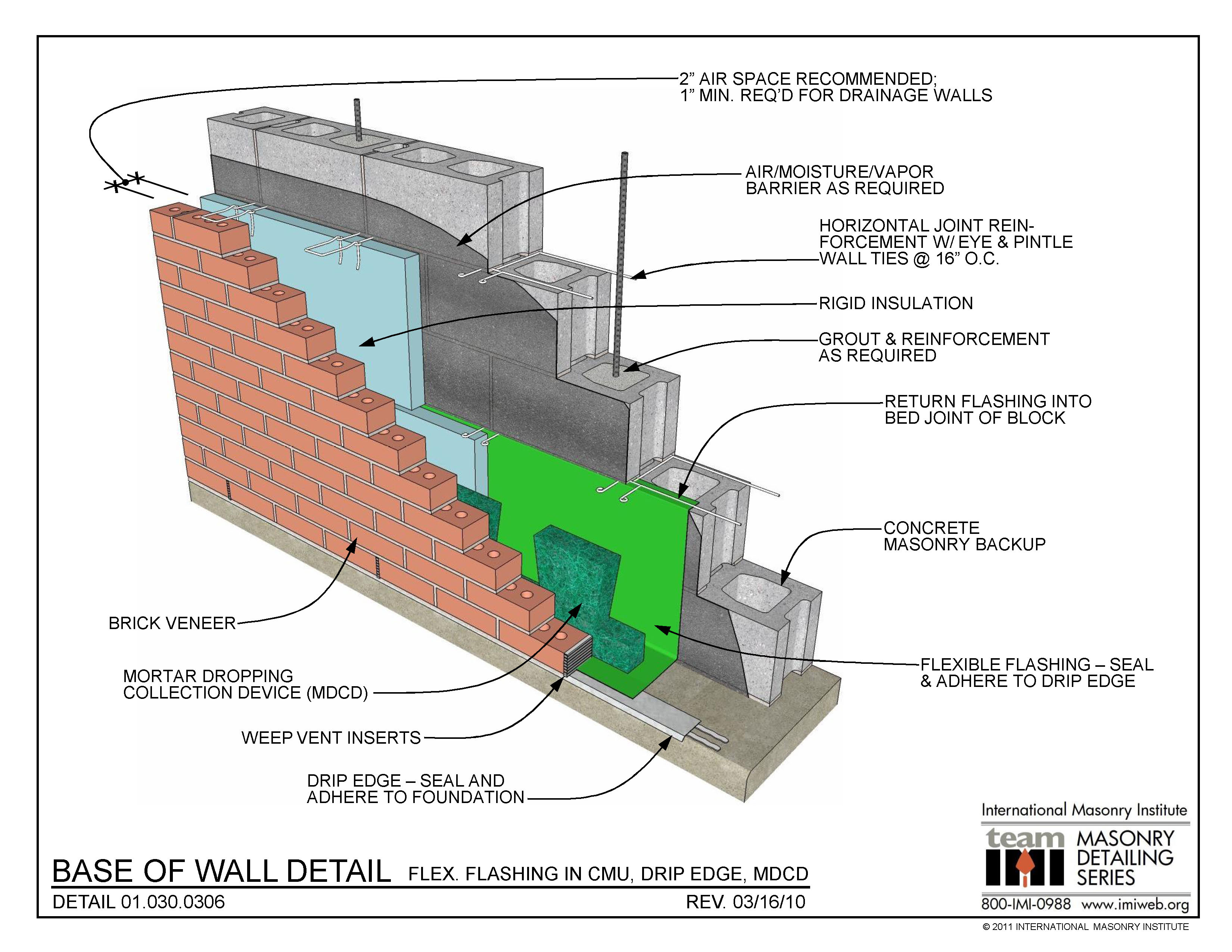
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
FlexMasonry is a lightweight, zero-dependency, masonry (cascading grid layout) library powered by CSS flexbox. The library itself is inspired by this article by Tobias Ahlin on using flex, :nth-child (), and order to create a pure CSS masonry layout (as opposed to the hugely popular Masonry library by David DeSandro that is powered by Javascript).

Flexible Pavement in AUTOCAD YouTube
PD 6697 Recommendations for the design of masonry structures to . BS EN 1996-1-1 and BS EN 1996-2. Intermediate floors, roofs and walls designed : to provide lateral restraint to external walls . BS 8103 (all parts) 'Structural design of low-rise buildings'. Ancillary components.

Flex Masonry Layout Example
How To Make A Masonry Layout In CSS Flexbox. Creating a masonry layout in CSS Flexbox is a popular technique used by web developers to arrange elements in a grid-like fashion, with variable heights and widths. This type of layout is commonly used for displaying images or other visually appealing content, and it can be achieved using the powerful features of CSS Flexbox.

Flex Masonry Layout Example
Masonry is a grid layout to arrange webpage elements in the columns. Unlike a justified grid layout, it doesn't come with equal rows. However, this style makes it attractive and unique. Nowadays, it became the most popular and trendy layout after being used by Pinterest.
Flex Masonry
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.
